Expanding your E-commerce business can be very expensive: production of goods, distribution, salaries, marketing needs (and that’s only a small part of it). So if you see some areas you can optimize at least a bit, seize that opportunity. This will help you save not only your resources but money as well.
If you’re using emails as one of your marketing communication channels, start by reviewing the email production process and optimizing the costs. There are two main ways to do that: modular templates and design systems.
A modular template helps to gather the most frequently used email elements in one place. This way, a brand may use the previously sent emails to create new ones without the designer’s assistance.
A design system is a set of rules and components that help to create a unified visual style for different types of content. In addition to trigger, promotional, or welcome emails, this also includes ads, push notifications, and other means of visual communication.
Follow this article to compare the two approaches and decide which of them will be the best solution for an E-commerce brand.
Table of contents :
- How Modular Templates Work
- How Design Systems Work
- Design Systems vs. Modular Templates: Benefits & Limitations
- Bottom Line
How Modular Templates Work
Every email (aside from plain text messages) consists of several blocks. A modular template is a set of blocks created using a graphic editor, for example, Figma. It includes all the required elements and allows you to build emails faster and more efficiently since you already have an example at hand.
However, if you’re using a drag-and-drop email builder (for example, Blocks or any other tool of your choice), email production becomes even easier.
You can upload your modular template directly to the builder, save the elements you need the most as custom blocks, and use them as a basis for your future emails.
What does that mean in simple terms? You don’t have to hire a designer to work on your email communications. When the modular template is ready, anyone on your team can choose the necessary elements and edit the email copy and images for the needs of a particular campaign.
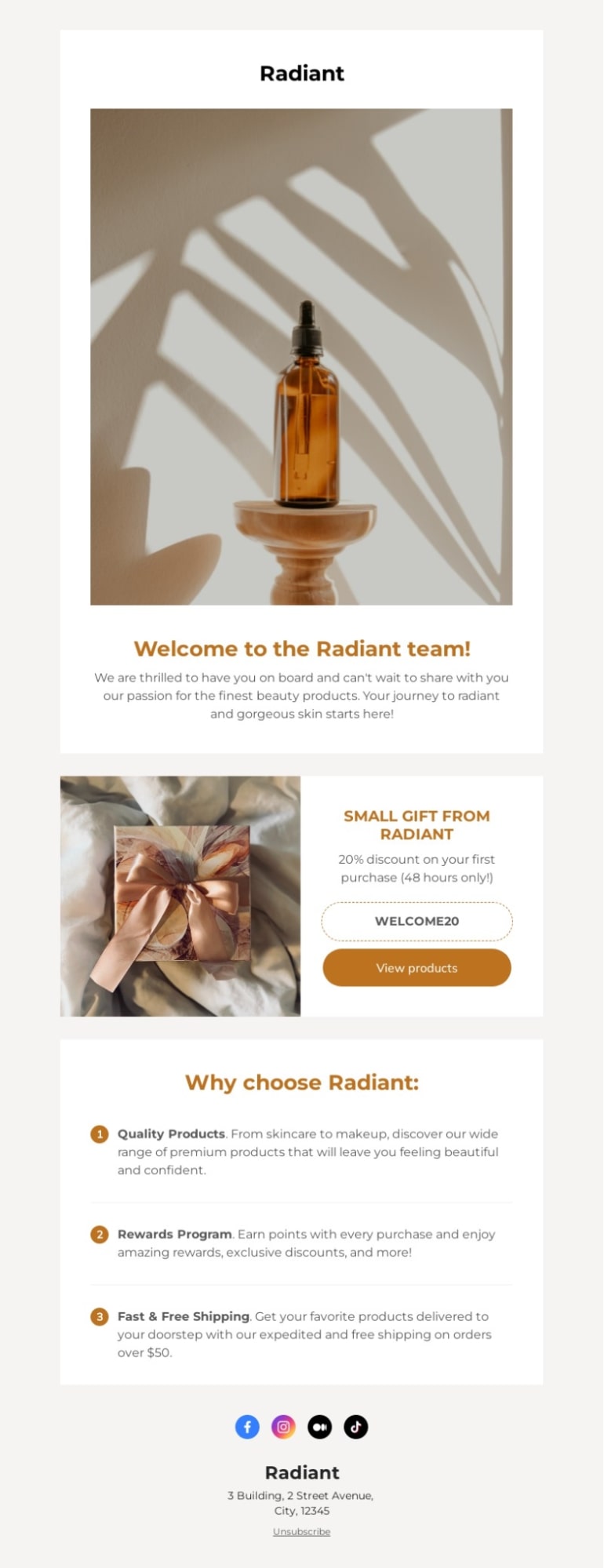
To provide a visual example, here’s what a modular template may look like:

Modular Template Components
The components of your modular template depend on your niche and the types of emails you’re planning to send. At the same time, some elements are universal and added to any modular template by default. These essential email components are:
Pre-header. This element contains the topic of your email and a link to the web version. Some brands skip this step, but we highly recommend adding the web version to your email template (especially if you rely on visuals a lot).
The email may break, or the images may fail to load for an unknown reason. The web version allows your subscribers to get the most out of this situation.
Header. As a standard, it contains the company’s logo and sometimes contact information and/or a menu. In case you design a menu for the email header, don’t overload it: include only the most important items suitable for the exact email campaign.
Main banner. A block that is used to convey the main message of your email.
Text block. This element is used to give readers more details on the email topic.
СТА (call-to-action). A visual element (usually in the form of a button) that encourages the readers to take some particular action: visit your website, add products to the cart, use the discount coupon, etc.
Footer. The final element of an email, located at the very bottom. It includes some mandatory email components (contact information, the “Unsubscribe” link, and legal disclaimers).
Your footer might also contain social media and mobile app links, additional CTAs, and other information that could make the lives of your subscribers easier.
The main difficulty with modular templates: it’s hard to predict what elements (aside from the basic ones) will be used in the long run. It’s very likely that you’ll have to add new elements or make some other adjustments to your modular template in the future.
Specific Modular Template Blocks for E-commerce
After you’ve agreed on the standard elements, it’s time to think about the custom blocks required by the E-commerce industry. Here’s a list of blocks you should consider (of course, this list is not exhaustive and you can add your own components if necessary):
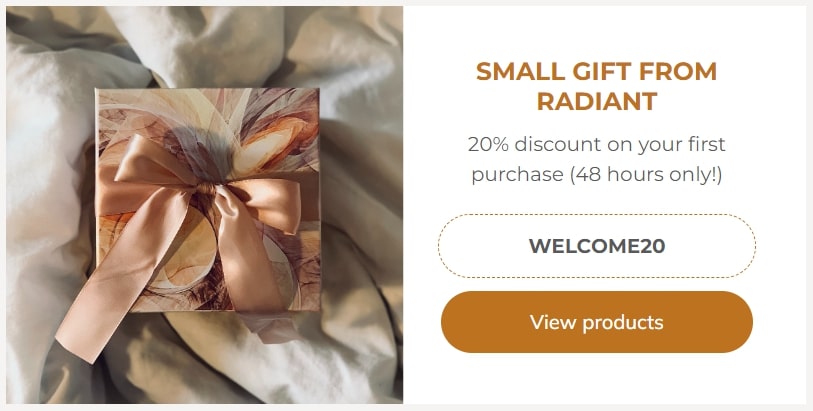
Promo code block. A vital element for any company selling their products or services. Important rule here: always design the promo code itself as text so that the recipients would be able to copy it. Another benefit is that your code will be visible even if the images fail to load.

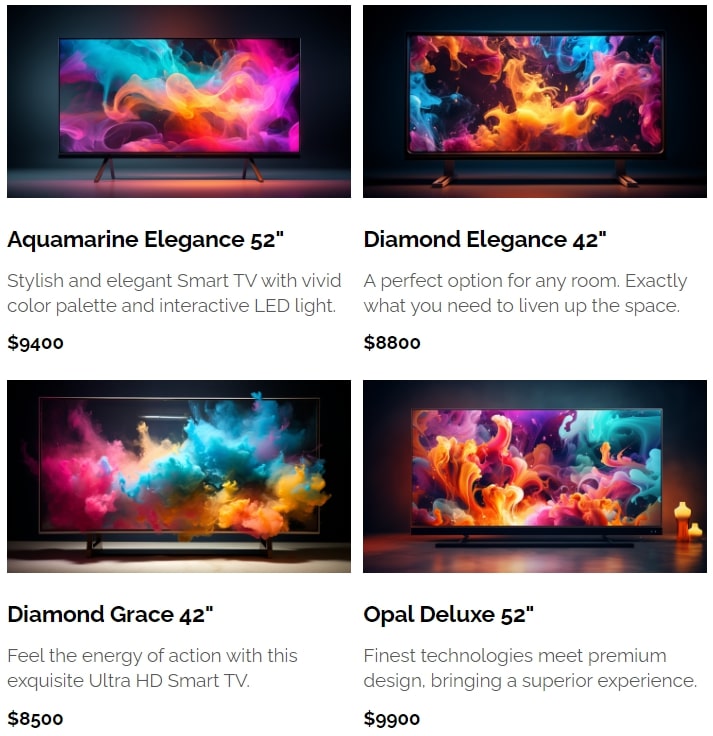
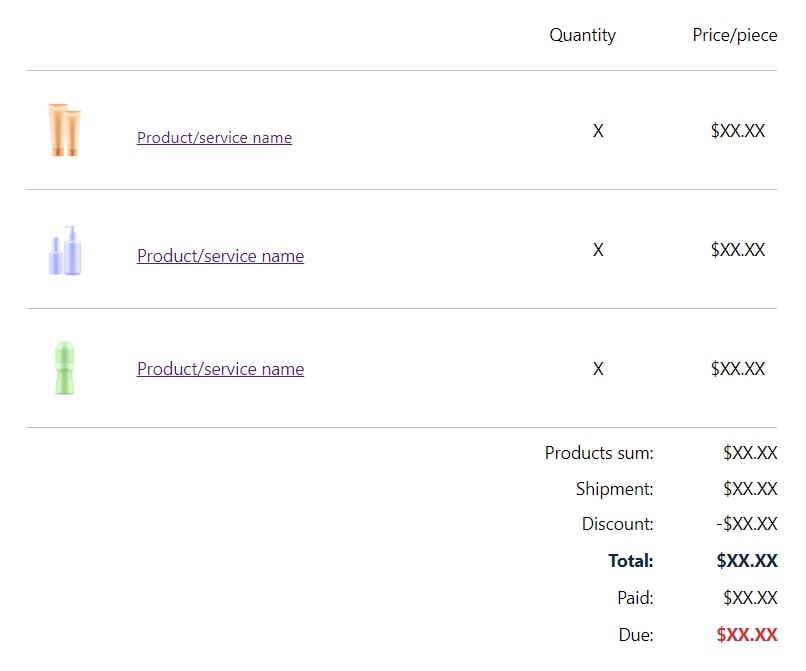
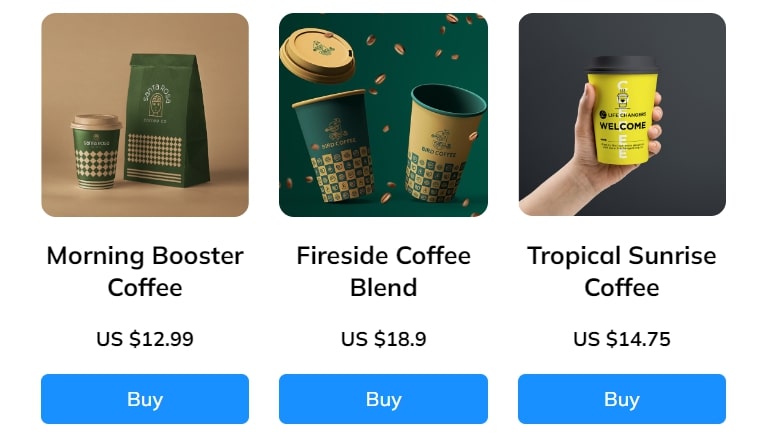
Product grid. This element comes in handy for trigger emails and regular promos alike. The grid may be used to showcase a common catalog or dynamic content. Additionally, if you provide discounts for selected products, design the grid to indicate both the regular and discounted prices.

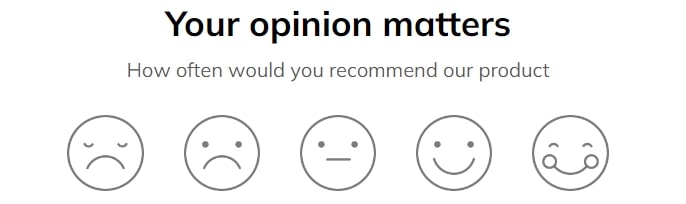
Survey block. This element provides the opportunity to learn if the subscribers are satisfied with your emails (or your brand in general). Surveys may be designed in various forms and shapes: from a regular “1 to 10” or “5 stars” scale to something entirely different and creative.

Cart block. Such blocks are used in abandoned cart emails, order confirmation emails, and some other types. Here, you may add some extra information related to the customer: delivery address, phone number, payment method, order number, etc.

Product categories block. Once again, this element might be a fitting choice for both the trigger emails and the regular promotional emails alike. For this block, you may use regular positioning (suitable for dynamic content) as well as non-regular positioning (suitable for typical promos).

Will the Modular Template Suit My Brand?
Modular templates may prove valuable in the following situations:
- you run a small-scale business (for example, a startup or a local company) and have very limited resources;
- you are new to email marketing and wish to create emails quickly and easily;
- you want to save money on HTML developer and designer while retaining the ability to edit the email by yourself.
In each of these cases, modular templates might help to establish a professional presence quickly without incurring high costs.
At the same time, some businesses are better off avoiding the use of modular templates in their email campaigns.
Modular templates may look gorgeous and draw your subscribers’ attention, but if your brand’s positioning indicates uniqueness and exclusivity, a better option would be to maintain the consistency of your image across all communication channels.
What is Required for a Modular Template?
If you’ve decided to create a modular template, you’ll need to follow certain steps. Here are some of the key pieces of information and elements you should think about:
1. Determine what types of emails you plan to send, and identify which blocks are strictly needed for each of these types. After that, create a unified list of such blocks.
2. Decide on the color palette for your template and whether it should fall in line with your website or product design. If not, consider an alternative (yet appropriate) color choice that won’t come off as a surprise in your finalized template.
3. Collect all the elements you need for a modular template in one place: your logo, address, brand imagery (if applicable), etc.
4. Prepare the content for each main block of the email. Specify information that you want to include in the footer, header, and any other universal element. This will allow you to simply put these elements into your future emails, wasting zero time on editing.
How Design Systems Work
A design system regulates all the visual communications of the brand. It is usually combined into a library that allows users to control the design by reducing the excessive elements and creating visual consistency across various communication channels.
In other words, it is a workspace with different components suitable not only for emails but for any omnichannel communications.
Design systems allow you to automate the workflow and speed up the approval process.
Since every important detail (including style, fonts, paddings, icons, etc.) is discussed during the design system creation stage, the designer will already know which rules to observe for additional elements.
This way, the communications take less time to create and stick to one unified style.
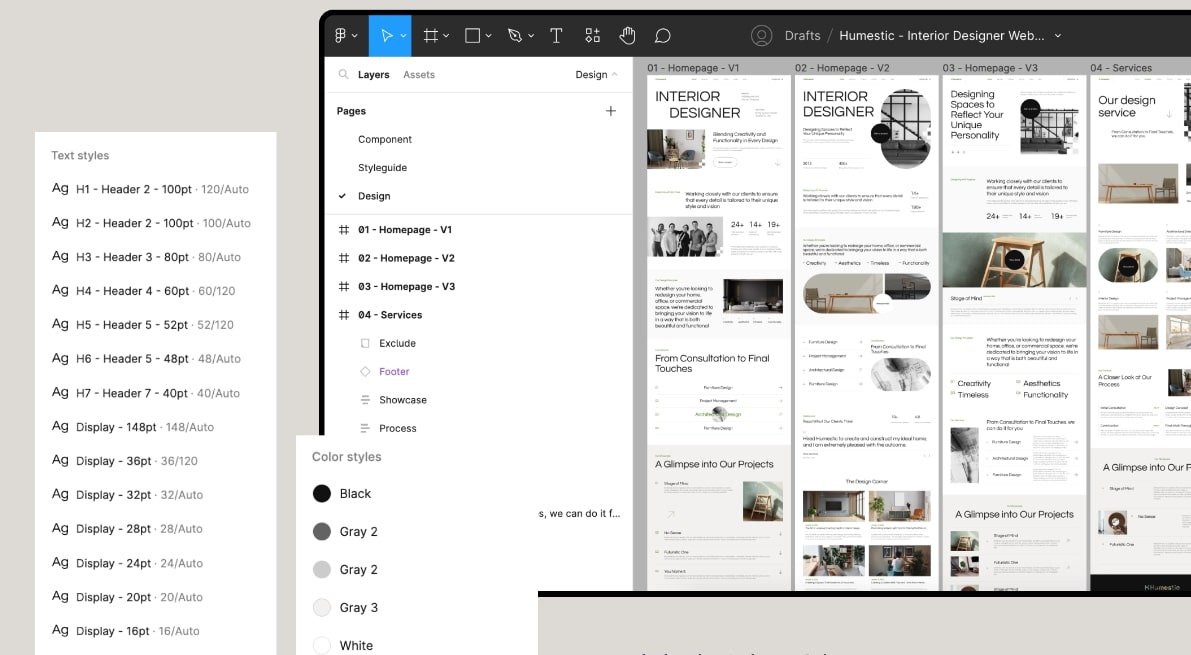
Here’s an example of how a design system might look like:

More specifically, the library includes:
- Templates for every type of communication;
- Various styles that may be applied to the templates to change the visuals while keeping the structure intact;
- Ready-made blocks similar to the modular templates’ elements.
Design System Components
Let’s take a look at the typical components of a design system:
- UI kit (includes main interface elements);
- various types of CTAs;
- typography: fonts, sizes of different headings and normal text, design of lists and quotations, text alignment;
- modular grid: the number of columns, rows, and spacing among them;
- various banner designs with use cases;
- various product grids;
- several headers/footers for different types of communication;
- frequently used block types and their variations for different types of emails;
- examples of the blocks and the UI kit use cases;
- icons/illustrations;
- colors, basic and auxiliary shades;
- intervals: margins, spacing, and element borders;
- images.
In addition to the basic types of emails, you may use the design systems to create:
- mass mailing: promotional emails, newsletters, and digests;
- triggered email campaigns: welcome emails, abandoned views emails, and after-purchase email sequences.
Will the Design System Suit My Brand?
Design systems will definitely be a great fit for your brand if:
- you have plenty of emails with similar structures, and you send them quite often;
- you need to redo a lot of marketing communications at once without wasting too much time;
- you have a full-time designer on board who is able to create additional illustrations, required elements and emails on the basis of a design system;
- your brand is large, and you wish to create a unified system for all its communications.
Design systems will let your company reduce the amount of time spent on the approval process.
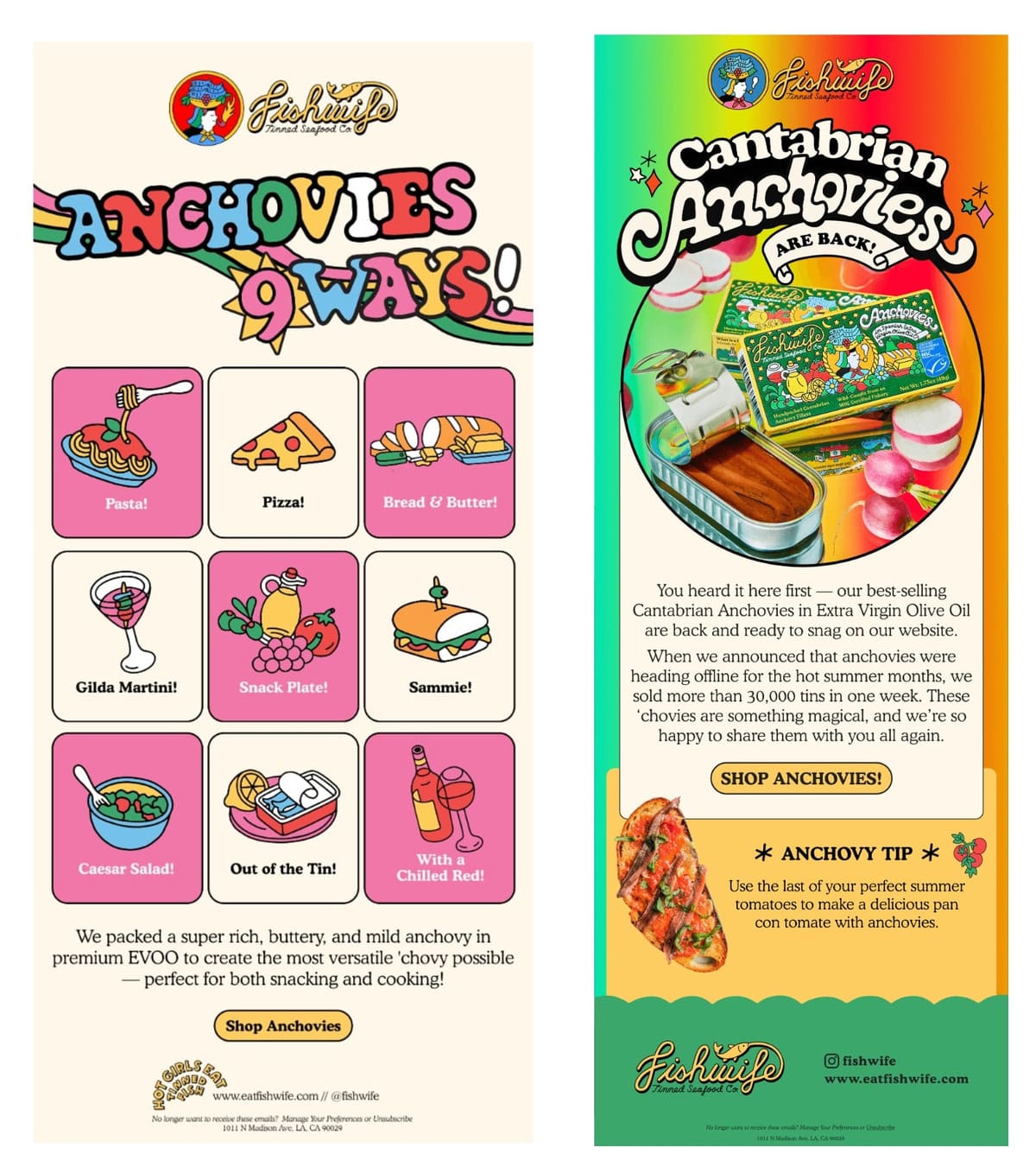
On the other hand, they might not be a good choice if you create unique visual communications: for instance, if you craft illustrations from scratch and use different styles in your emails on a regular basis.
As an example, take a look at 2 emails by Fishwife, a company specializing in tinned seafood. Aside from the identical logo in the header, they are completely different. Such emails are very hard to adapt for a unified modular template and even for a design system.

What is Required for a Design System?
A perfect case is when you have detailed guidelines or a brand book because these may be easily adapted to the needs of email communications. But even if you don’t have any of those, you may create a design system based on your current visuals: your website, social media, or point-of-sale (POS) assets.
It takes about four days to build the design system when all the components are ready (guidelines, a brand book, icons, and other visual elements). However, the duration depends on the amount of assets you give to the team (as well as their quality).
As a result, you’ll usually get a Figma file containing your design system:
- a UI kit and blocks components in a separate layout;
- necessary colors, typography, and simple blocks in the assets available to everyone on the team;
- ready-made templates divided into several layouts based on their type (for example, various kinds of trigger emails, welcome email sequences, etc.).
On top of that, you may speed up the creation of your email by adding the most common blocks components to a drag-and-drop email editor and taking the process from there.
Design Systems vs. Modular Templates: Benefits & Limitations
Of course, both the modular templates and the design systems have their advantages and disadvantages. Take a look at the following comparison and decide which approach is suitable for your brand.
Modular Templates
Modular templates are the cost-effective and easy-to-use option that comes with its share of benefits and limitations.
Benefits:
- Modular templates ensure a uniform look and may significantly reduce the time to launch an email campaign.
- They are ideal for small businesses or startups with limited budgets and are generally cheaper than custom designs.
- They are often user-friendly and accessible: a marketer can make any required adjustments in a matter of minutes without the technical specialists’ assistance.
Limitations:
- As businesses grow, templates might require additional blocks. And if you decide to change the brand identity completely, you’ll also need to remake the whole template from scratch.
- Another limitation is that their customization is often restricted to predefined options and doesn’t allow for highly creative blocks.
- As mentioned earlier, it’s hard to predict which blocks might be necessary in the future.
Design Systems
Now let’s move on to advantages and disadvantages we’ve found in design systems.
Benefits:
- Design systems ensure that all elements align with the brand’s identity, providing a consistent user experience across all communication channels.
- They are easily adaptable to the growing needs of a business, allowing for expansion and modification.
- They streamline the workflow between designers and developers. A newly hired designer will also have a step-by-step action plan which makes it easier to dive into the process.
- Although initially more expensive, they may lead to cost savings over time due to scalability and reusability.
Limitations:
- Design systems require a more significant upfront investment in time and resources.
- They need regular updates and management to stay relevant and effective.
- Setting up a design system might be complex and time-consuming.
Bottom Line
With the increasing competition in different industries and businesses, customer experience becomes vital. Brands can’t allow themselves to send emails just for the sake of it and hope that the subscribers won’t notice the inconsistencies and poor design.
Modular templates and design systems may provide a huge deal of help in crafting your most beautiful and effective emails.
Stick to modular templates if you’re new to email marketing or if your budget is limited (and you’re not ready yet to invest into creating a full-fledged design system).
On the other hand, if you have sufficient resources and wish to bring all your brand’s communications to a unified style, design systems will be a perfect option.
Regardless of your eventual choice, you’ll get an opportunity to reduce email production costs and create gorgeous emails at a much faster pace.






